 |
Web interface |



|
Crypt-o provides a Web interface to allow users access Crypt-o on various desktop and mobile systems using a Web browser.
By default Crypt-o Web interface is turned off. To enable and configure Crypt-o Web interface, open the Crypt-o system options on the Web interface page.
Crypt-o Web interface is essentially a cross-platform Web application. To run it as the application you need to open the Web interface in Chrome or Safari and add a link to the Home screen/Desktop. When you click/tap the link, Crypt-o will run as the web application.


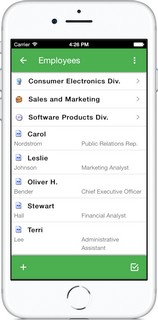
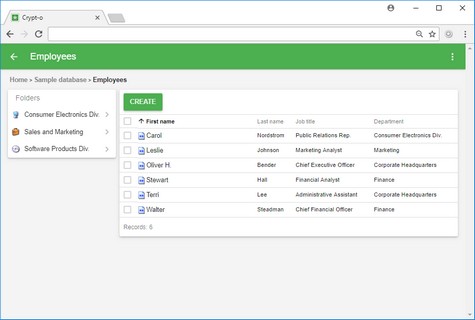
Crypt-o Web interface running on iPhone as Web application and on a desktop in a browser
Customization
It is possible to customize the Web interface for your needs.
First create a user sub-folder in the web folder inside the installation folder of Crypt-o Server.
| • | To add a custom styling, create the user.css file in the user folder. Then add your custom CSS rules to this file. |
| • | To add a custom logo to the main page, put the clogo.png file to the user folder. |
| • | To replace a standard image, put the image file with the same name as the standard image to the user folder. |
If you do the customization using this approach, it will be preserved during updates of Crypt-o.
URL query parameters
The following URL query parameters can be used in Crypt-o Web interface:
Parameter |
Description |
folder=<path> |
Use this parameter to specify a full path to a folder to be opened. Specify a database name as the first element of the path. Use \ as the path delimiter. Example: https:\\host.domain.com:24781?folder=Sample database\Employees\Sales and Marketing |
record=<title> |
Use this parameter to specify a title of a record to be opened. You need to provide the folder parameter in order to specify a folder where the record is located. Example: https:\\host.domain.com:24781?folder=Sample database\Employees\Sales and Marketing&record=Luke |
Compatibility
Crypt-o Web interface should properly work in any modern HTML5-capable web browser.
The following Web browsers were tested:
Desktop systems
| • | Internet Explorer 9+ |
| • | Edge |
| • | Firefox 52+ |
| • | Chrome 49+ |
| • | Opera 15+ |
| • | Safari |
Mobile systems
| • | Mobile Safari on iOS 7.1+ (iPhone/iPad) |
| • | Default web browser on Android 2.3+ |
| • | Mobile Chrome 49+ on Android and iOS |

